Box Properties
Explanation
Box Properties:
We collectively call Margin Properties, Padding Properties and Border Properties as BOX Properties.
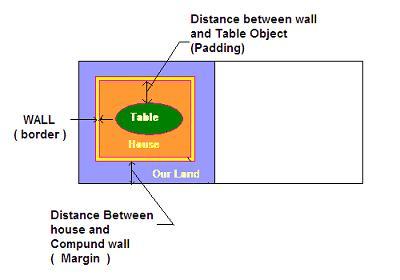
Margin:
It is the space that we create from the nearest object.
For example purpose we can think our content as our house. We build our house with a margin from the nearest house/building.
Border:
It is the boundary we create around our object in Html.
For example purpose we can think our content as our house. The border here is the compound wall we build.
Padding:
It is the space that we create inside the object for the content to be displayed.
For example purpose we can think our content as our house. Here our dinning table is placed leaving a space from the wall of the house (padding).

We collectively call Margin Properties, Padding Properties and Border Properties as BOX Properties.
Margin
|
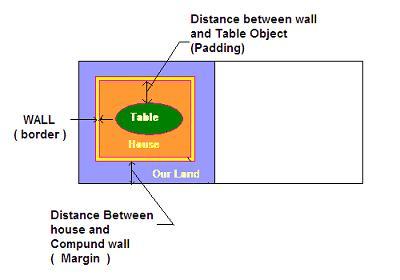
Margin:
It is the space that we create from the nearest object.
For example purpose we can think our content as our house. We build our house with a margin from the nearest house/building.
Border:
It is the boundary we create around our object in Html.
For example purpose we can think our content as our house. The border here is the compound wall we build.
Padding:
It is the space that we create inside the object for the content to be displayed.
For example purpose we can think our content as our house. Here our dinning table is placed leaving a space from the wall of the house (padding).